Clever Harvey, 2021
Making Learning Visible in a Mobile Application
CONTEXT
Clever Harvey, an edtech startup based in Mumbai with presence in 22 countries, had been running multiple virtual cohort-based programs with industry partnerships for teenagers based in India, Singapore, Dubai etc on career exploration since 2020.
For increased market penetration, the team looked to create a solution that helped them stay connected with their learners and families throughout the year outside of the cohorts based learning. Sharing the learner's progress was critical for showcasing their value add as well as for learner motivation. The team approached us with this brief as they engaged in user research towards their new application. They wished to develop clickable prototypes and get feedback from their end-users- learners and parents.
KEY QUESTIONS
1.
What are the ways to depict learner progress on the application?
2.
As the learner progresses through the material, how can the application evolve?
3.
How can we leverage rewards to certain behaviours to drive learner engagement?
APPROACH
To know what had already been attempted by the team as well as be aware of their future strategy, we started by diving deeper into the context of the organisation, the product and the market. This involved investing in long conversations with the founder and the lead product manager.
As our next step we created two directions that captured the strengths of their existing offering as well as related to the mission of the business:
1.
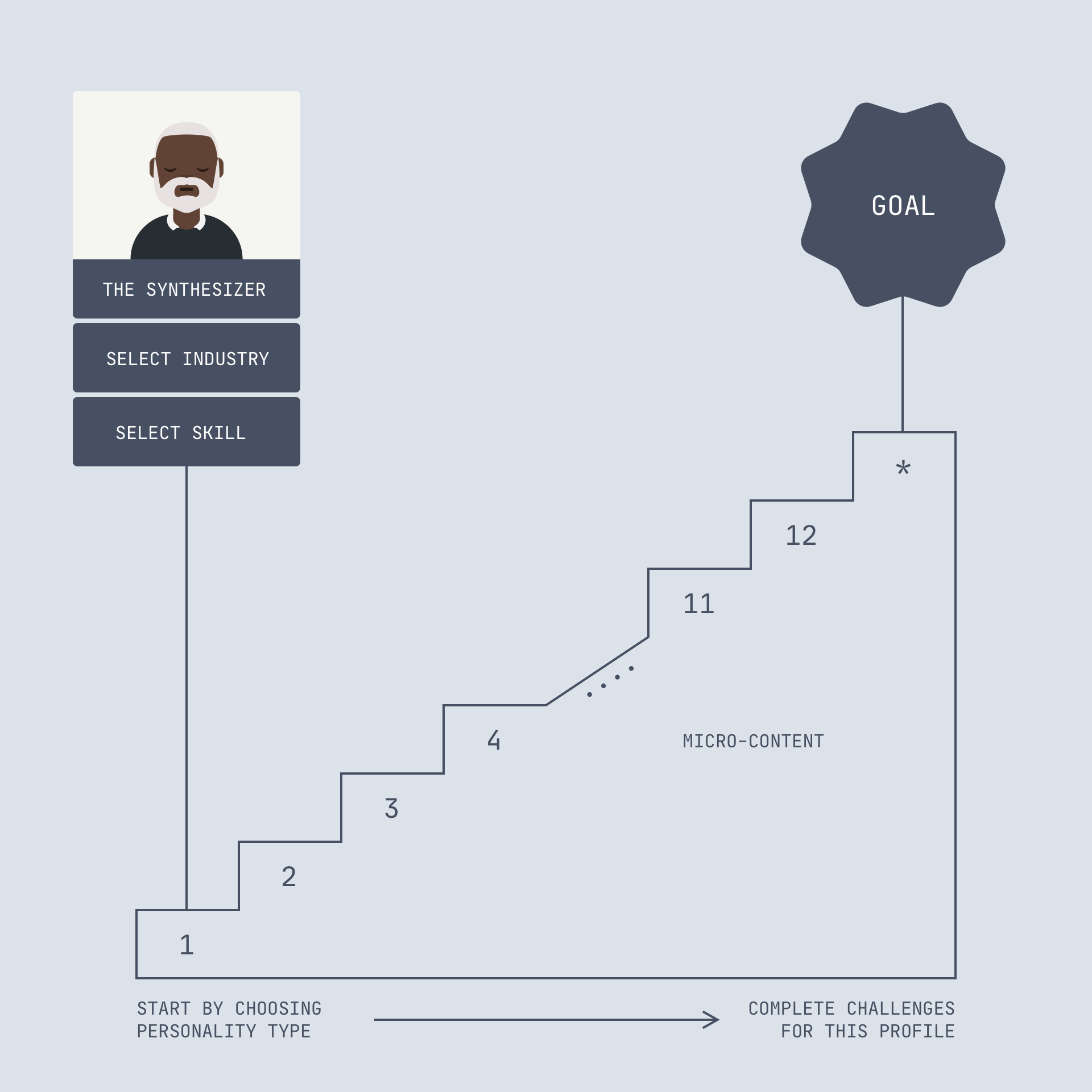
One direction honed in on the content library and a sequential progression through the micro-content to arrive at a personality type.
2.
The other direction built on the idea of personality types and the experience was built around the goal of personality specific challenges.
Sequential progression through micro-content to arrive at a personality type
Learner access challenges created specific to personality type
We presented these to the leadership of the organisation using user storyboards to highlight the user's emotions and thoughts as they experienced the platform. The team decided to move forward with a mix of the two explorations. The team was wary to associate strongly with a personality type test however was interested in profiling students. Similarly, the micro-content was critical to the experience however social learning also needed to be considered.
Final concept created around strengths, goals and portfolio.
Keeping in mind the feedback, we created the final direction that brought out 3 key ideas. These three ideas were supported by a point system that incentivised behaviours identified in alignment with the learner’s learning goals and product user retention goals.
1 GOAL SETTING
We created two levels for goals. The ‘focus’ goal was to give momentum to a learners career goal and the organizations mission on accelerating career selection. While the ‘explore’ goal was to enable serendipity in learning which is even more so critical for this age-group.
2 SOCIAL CHALLENGES
We proposed a monthly social challenge integrated into the rewards system which leveraged their existing content library
and rewarded content consumption. This spoke to the learner's developmental needs. As teenagers, the social experience of a learning experience is critical
3 STRENGTHS & PORTFOLIO
The strengths feature was proposed to help the learners identify their key strengths which progressed into a portfolio feature that helped students consolidate and share their learnings towards internships.
IMPACT
The clickable prototypes developed allowed the team to approach parents and learners to validate the big idea and features suggested. While future funding was sought, the content team was able to start working on their library based on the architecture.